使用Visual Studio Code撰写Markdown文章,快速上传图片并对接大厂云图床
作者在折腾自己的新Blog时,发现想要做出一篇图文并茂的文章有亿点点困难,于是就想办法找了个快捷上传的插件,并顺带解决了速度的问题。
如果各位都像我一样,喜欢静态博客,但不喜欢CMS,喜欢VSCode撰写文章,还觉得托管在国外的静态平台速度太慢的话,不妨试试我的方法。
Markdown 在 Visual Studio Code 中的应用
Markdown 是一款十分优秀的标记型语言,可以满足很多种格式。在 Visual Studio Code 这个近乎万能的编辑器中,Markdown 也能优秀发挥。
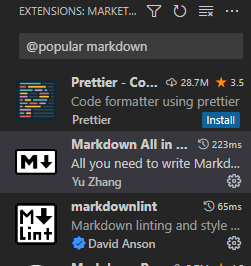
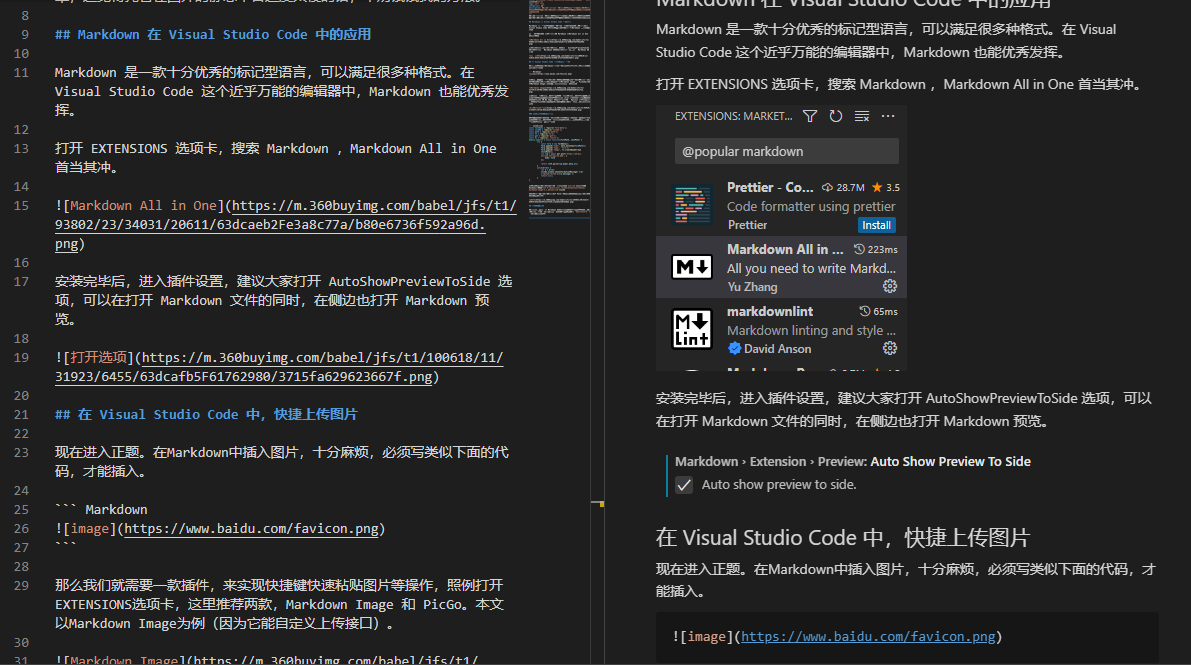
打开 EXTENSIONS 选项卡,搜索 Markdown ,Markdown All in One 首当其冲。

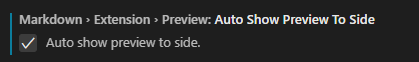
安装完毕后,进入插件设置,建议大家打开 AutoShowPreviewToSide 选项,可以在打开 Markdown 文件的同时,在侧边也打开 Markdown 预览。

在 Visual Studio Code 中,快捷上传图片
现在进入正题。在Markdown中插入图片,十分麻烦,必须写类似下面的代码,才能插入。
那么我们就需要一款插件,来实现快捷键快速粘贴图片等操作,照例打开EXTENSIONS选项卡,这里推荐两款,Markdown Image 和 PicGo。本文以Markdown Image为例(因为它能自定义上传接口)。

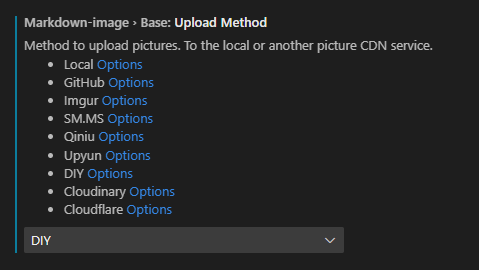
安装后打开设置,我们可以看到这样一个选项,我们可以根据需求选择图床。直接推送到你的托管平台可以选择 Local ,不想折腾,对速度要求不高的可以选择 SM.MS Imgur 这两个图床,点开 Options ,根据提示注册并填入字段即可,但不符合本文高速的初衷,所以我们要选择自定义图床。

对接国内大厂的伪图床
既然速度要快,还想不备案,那么国内大厂云再适合不过了。查看以下官方的文档,我们可以编写一个自定义的接口来进行对接。这里使用了映画图床的API去上传到J东图床。
const formData = require('form-data');
const vscode = require('vscode');
const path = require('path');
const fs = require('fs');
const got = require('got');
const $l = require('./utils');
module.exports = async function(filePath, savePath) {
try {
const form = new formData();
form.append('name', path.basename(filePath));
form.append('type', 'file');
form.append('image', fs.createReadStream(filePath));
let rsp = await got.post('https://yh-pic.ihcloud.net/api/jd.php', {
body: form
});
return JSON.parse(rsp.body).data.url;
}
catch(error) {
let e = error;
vscode.window.showInformationMessage(`${$l['upload_failed']}${e.message}`);
return null;
}
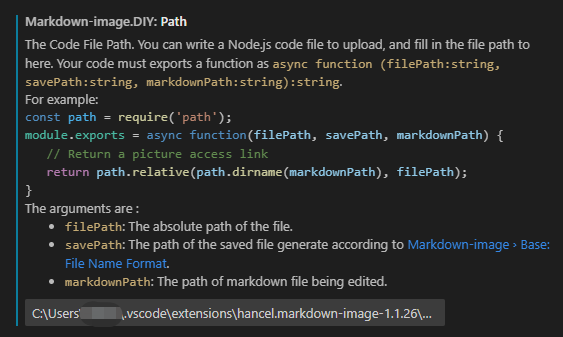
}把这段代码保存在VSCode插件所在目录下的out/lib目录,比如Windows用户就是在C:\Users\xxx\.vscode\extensions\hancel.markdown-image-1.1.26\out\lib目录。
接下来,前往插件设置,在DIY Path中填入保存文件的绝对路径,这样,接口就对接好啦~

测试快速粘贴
现在,我们新建一个 Markdown 文件,应该就可以看到md源文件和预览啦~现在我们测试一下是否能上传。右键看到快捷键是 Shift+Alt+V 测试一下,就能粘贴啦~

- 标题: 使用Visual Studio Code撰写Markdown文章,快速上传图片并对接大厂云图床
- 作者: ZianTT
- 创建于 : 2023-02-03 07:30:04
- 更新于 : 2023-02-03 12:03:08
- 链接: https://redefine.ohevan.com/2023/vsc-with-md-and-fast-img/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
预览: